最近想自己搭建一个个人博客,就去网上去看下有没有开源的代码可以拿来使用,在比较了网上一些开源的博客后,选择了Hexo。主要自己想在平时学习积累的时候,有个地方记录下自己的学习,嗯,还有一个和重要的的因素,那就是顺便装个B。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
安装
安装hexo之前先安装 Node.js 和 Git,之后使用npm下载hexo
1 | $ npm install -g hexo-cli |
建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
部署
参考官网Hexo的技术文档。服务器可以选择 coding 和 GitHub Page,他们都有免费的静态博客服务器提供,基本上满足了自己的需求。
域名的绑定
本人实在阿里云上面买的域名。
1 | cd source |
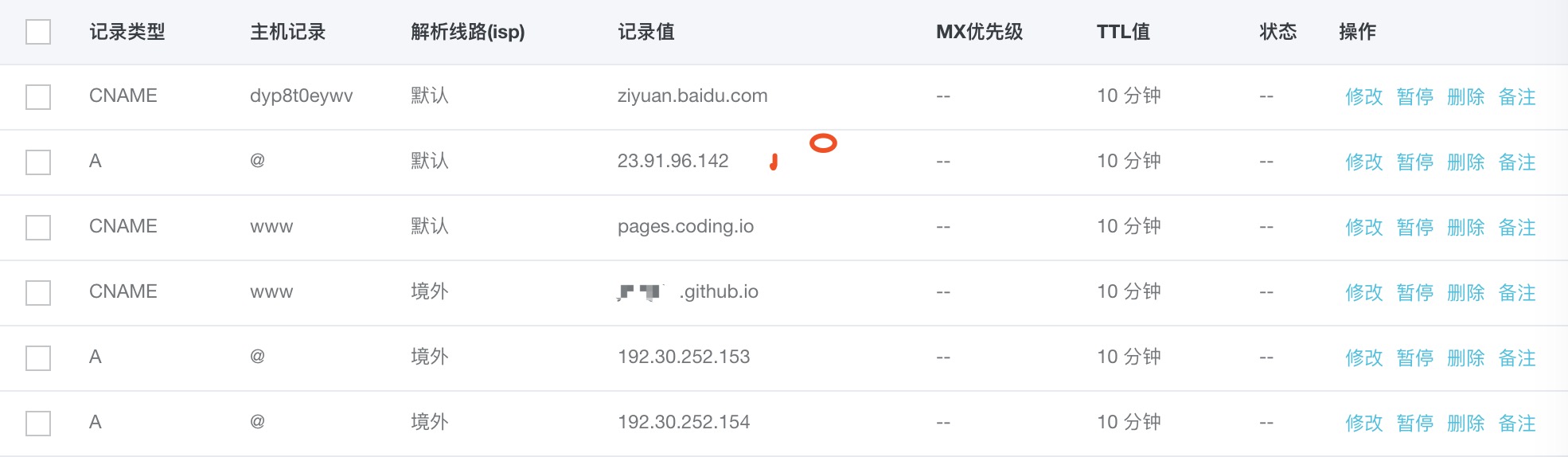
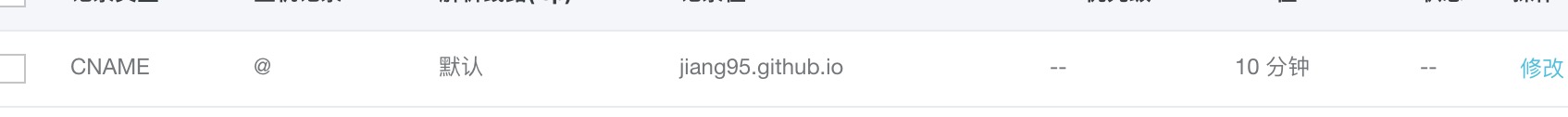
- 并在文件中写上你的域名,比如:example.com。如果想在国内走coding,国外走GitHub,那些在阿里云上面设置域名解析。

并在coding page上,进行域名绑定,可以开启HTTPS。GitHub上面现在不支持自定义域名绑定的HTTPS。
- 不过GitHub page已经支持HTTPS认证了,直接在域名解析中,如下图使用就OK了,顺便再GitHub上面勾选
Enforce Https:

部署服务器
Hexo提供了很多种部署,可以如前面一样选择部署到coding page或者GitHub page上面,也可以部署到服务器上面,部署详情。
本人选择的喜欢捣鼓,就想把hexo部署到阿里云服务器上面,参考资料1,参考资料2
部署完成,发现Nginx访问403,看了下日志,好像是文件权限问题,于是就使用ll命令查看了下文件,发现hexo文件是git用户的,Nginx是root用户在访问这个文件夹,使用chown -R root:root <文件夹名>,把hexo文件夹权限改为root的,再次访问就可以了。
基本命令
启动本地服务
1 | $ hexo s |
部署到GitHub
1 | $ hexo g -d |
主题的选择
一开始使用的主题是indigo,但是在使用的过程中,虽然自己是一只程序猿,但是对前端的内容只能看个基本的,所以对于自己的一些前端修改,很怕。最近,在逛hexo主题的时候,发现了一款非常不错的主题next。反正我在使用之后,发现是个不错的主题,它对很多第三方插件,有了很好的集成,你是要改下配置,基本上就满足你的需求。详情可以查看它的next主题官网,上面有很多的介绍,可以自己进行定制,而且页面也比较简洁。
开启版权声明
把其中的enable设置为true:
1 | # Declare license on posts |
修改文章底部的那个带#号的标签
打开 themes/next/layout/_macro/post.swig 文件,搜索 rel=”tag”># ,将 # 换成
1 |
|
撰写博客
先使用下面命令生成博客模板
1 | $ hexo new post <title> |
之后就可以使用编译器进行编写了。Hexo博客的编写是使用Markdown的。查看Markdown的详细语言。
发布
可以现在本地看下自己的编写情况:
1 | hexo s |
可以边修改便查看。好了之后就可以发布到自己的Coding page和GitHub page上面了。
1 | hexo g -d |
图床
在编写博客的时候,我们难免会使用到图片,那是把图片放在hexo本地呢?还是放在服务器上呢?为什么删除七牛云,因为七牛云因为有人使用它的域名,进行非法事件,域名被查封了,于是出现了测试域名回收事件,域名只有30天有效时间,除非你自己绑定域名,而且需要备案过的。对于自己简单的博客,不想搞了,于是去找别家的对象存储,发现腾讯云和网易云的对象存储有免费的,对于一个网站图床来说感觉够用了。本人最后选择的是腾讯云,因为我之前在活动期间买了服务器,不想东一家西一家了。

这个时候我就推荐七牛云了,这个在我之前的工作中也在使用,发现还挺方便的。免费用户有每月10GB流量+总空间10GB+PUT/DELETE 10万次请求+GET 100万次请求,这个对于个人来说已经够用了,如果你想使用七牛云,可以走这个通道,这样,我就可以每个月多得5G的下载流量了。
七牛云+Alfred+插件组合
本人图床使用的是七牛云+Alfred+插件组合使用的,使用快捷键,就可以直接上传到七牛云,返回一个MarkDown的图片路径,插件源码,上面有比较详细的安装过程,声明一点Alfed这款软件只在Mac有。
PicGo
上面只能再Mac上使用,发现了另外一款图床软件PicGo,支持Mac和Windows,在他的介绍上,除了七牛云、GitHub图床、腾讯云等。
live2
今天看到别人关于介绍给博客添加个萌娘,给自己的博客增彩。效果如下:

live2 完美兼容 Hexo,对Hexo 的支持非常友好。
安装
使用 npm 在 hexo 下安装 hexo-helper-live2d,它将 live2d-widget.js 与 hexo 进行了整合,使得我们只需要通过简单的配置,即可生效:
1 | # 安装 live2 插件 |
配置
在Hexo 的 _config.yml 文件中添加配置,同时在根目录下添加 1live2dw` 文件。
1 | live2d: |